| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- block 박스
- flex box
- GIT
- CSS Object Model
- opacity
- github
- 깃허브
- section태그와 article태그의 차이점
- 시맨틱
- HTML요소
- BOM
- 코드스테이츠
- Scope
- 스코프
- CSS 스타일
- Code States
- 객체지향프로그래밍
- display와 visibility
- 티스토리챌린지
- javascript
- 외계행성의 나이
- overflow: hidden
- placeholder
- 오블완
- 템플릿 문자열
- 프로그래머스
- CSS 박스모델
- HTML5문서
- history API
- Til
- Today
- Total
해말그미의 코딩공부
깃허브란 무엇인가, 사용 방법 본문
🍑깃허브를 쓰는 이유프로젝트를 3명에서 한다고 하면 코드가 다 다를 것이다.코드를 저장하고 공유하고 싶은 그런 실무적인 문제를 해결해주는 것이 깃허브이다. 1. 내 소스코드를 저장(버전관리) 2.소스코드 공유 3.협업하는 공간 |
<사용 방법>
1.repository 이름을 짓고 생성한다.

2.git 설치

github :소스코드를 올리는 공간의 개념이고
git : 소스코드를 내 컴퓨터에서 인터넷으로 올려주는 역할을 한다.
git에 들어가서 다운로드를 한다. -> git bash에 들어간다
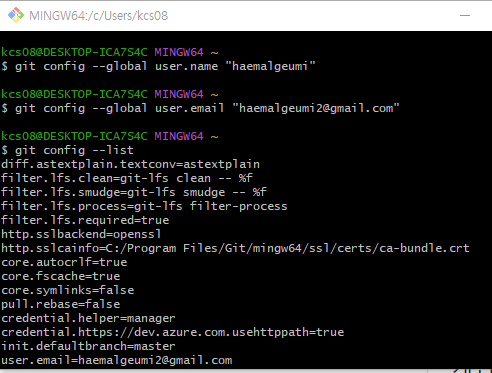
3.git bash

git config --global user.name "(쓰고 있는 name을 입력해 주면 됩니다.)"
git config --global user.email "(쓰고 있는 email 을 입력해 주면 됩니다.)"
4. 코드를 올리고 싶다! 그럼 터미널에서 new를 생성한다


아래에 있는 터미널에서 모든 작업을 하면 된다.
5. 터미널 작업

안에 있는 것들을 다 쳐주면 된다
1. git init (git을 쓸 준비 즉, 초기화를 해주겠다)
2. git add (git add : 어떤 파일을 깃에 올릴지 보자)
(git add. 점을 붙여 주면 모든 파일을 다 올리겠다는 뜻)
(git add index.html라고)
3. git commit -m "first commit"
(commit 파일에 히스토리를 주는 것. 즉 파일 이름에 우리가 최종과제 라고 하듯이 붙여주는 것 )
4. 아래와 같은 명령어를 깃허브에서 복사해서 붙여와야 한다. (com 뒤에 있는 리파짓토리로 내 소스코드를 보낸다는 뜻)
git remote add origin https://github.com/bitnaGithub/firstproject.git
git remote -v로 연결고리 확인(연결되었는지 확인하는 건데 선택사항이다.)
5. git push origin master로 보내기
코드를 새로 바꿔서 깃허브에 업데이트하고 싶다면?
git add. 만 해주면 된다.
git commit -m "second commit"(최최종 과제다! 하고 붙여주는 것)
git push origin master로 보내기
| https://hackmd.io/@oW_dDxdsRoSpl0M64Tfg2g/ByfwpNJ-K (코딩 알려주는 누나) 다 적어놓고 나중에 내가 참조 하려 했는데 여기에 정리가 되어 있었다. 이걸 참조해도 될 것 같습니다! |
