Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 템플릿 문자열
- javascript
- 코드스테이츠
- BOM
- history API
- CSS 스타일
- CSS 박스모델
- Scope
- 스코프
- HTML요소
- block 박스
- overflow: hidden
- 외계행성의 나이
- placeholder
- opacity
- section태그와 article태그의 차이점
- Til
- 깃허브
- 시맨틱
- CSS Object Model
- GIT
- 오블완
- Code States
- flex box
- 객체지향프로그래밍
- github
- HTML5문서
- display와 visibility
- 티스토리챌린지
Archives
- Today
- Total
해말그미의 코딩공부
TIL : 왜 styled - components를 썼나? 본문

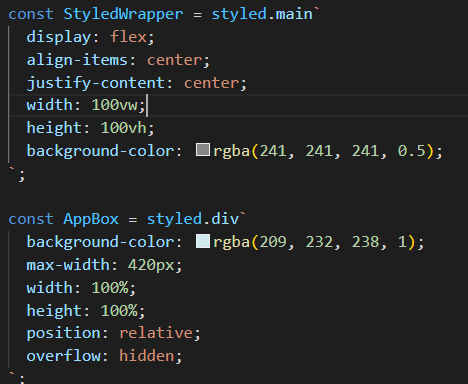
프로젝트를 하며 styled - components를 써왔다.
div 태그 같은 걸로 구조를 먼저 짠 다음 js 파일에서 바로바로 스타일을 적용할 수 있어서 나에겐 익숙하기도 하고 편리했다.
<styled - components의 장점과 단점>
장점
1. css파일을 오픈할 필요가 없다.
2.컴포넌트에 적은 스타일이 다른 데에 적용되지 않는다.
단점
1. js파일이 복잡해진다.
2. js 파일 간 중복 디자인이 많이 필요한 경우 import 해서 쓰면 되지만 그러면 css 파일 쓰는 거랑 차이가 없다.
<why styled - components를 썼을까?>
우선 다른 곳에 적용되지 않는다는 점과 css 파일을 열 필요가 없는 점에서 스타일이 다른데 적용되지 않을까? 라는 걱정을 안 해도 됐고, css 파일에서도 다른 js파일에 간섭하지 않는 모듈화 기능을 제공한다고 해도 컴포넌트명.module.css로 따로 만들어야 하기에 styled - components가 편리하다고 생각했다.
중복 디자인이 많은 경우 단점이 될 수도 있지만 딱히 중복디자인이 많지는 않았다.
작성/수정 페이지에서는 다른 걸 사용해 봐도 좋을 거 같긴 한데.....
일단 sass를 공부해 봐야겠다.
<추가적으로 공부할 것>
- SASS 공부하기
- CSS 모듈화 방법으로 적용해 보기
'TIL' 카테고리의 다른 글
| TIL : main브랜치에서 작업한 경우 (0) | 2024.01.23 |
|---|---|
| TIL : 다크모드 만들기! (0) | 2024.01.02 |
| 새로운 시작. TIL : 프로젝트 회고 (1) | 2023.12.17 |
| 230419_TIL (0) | 2023.04.19 |
| 230416_TIL (0) | 2023.04.16 |
Comments



