Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- github
- 객체지향프로그래밍
- 오블완
- Til
- javascript
- CSS Object Model
- 프로그래머스
- placeholder
- HTML5문서
- display와 visibility
- Code States
- 티스토리챌린지
- 스코프
- HTML요소
- CSS 스타일
- GIT
- opacity
- flex box
- 템플릿 문자열
- 시맨틱
- BOM
- Scope
- CSS 박스모델
- 외계행성의 나이
- section태그와 article태그의 차이점
- block 박스
- history API
- overflow: hidden
- 코드스테이츠
- 깃허브
Archives
- Today
- Total
해말그미의 코딩공부
TIL : min-height를 이용해 footer 화면 아래 고정 본문
<참고한 사이트>
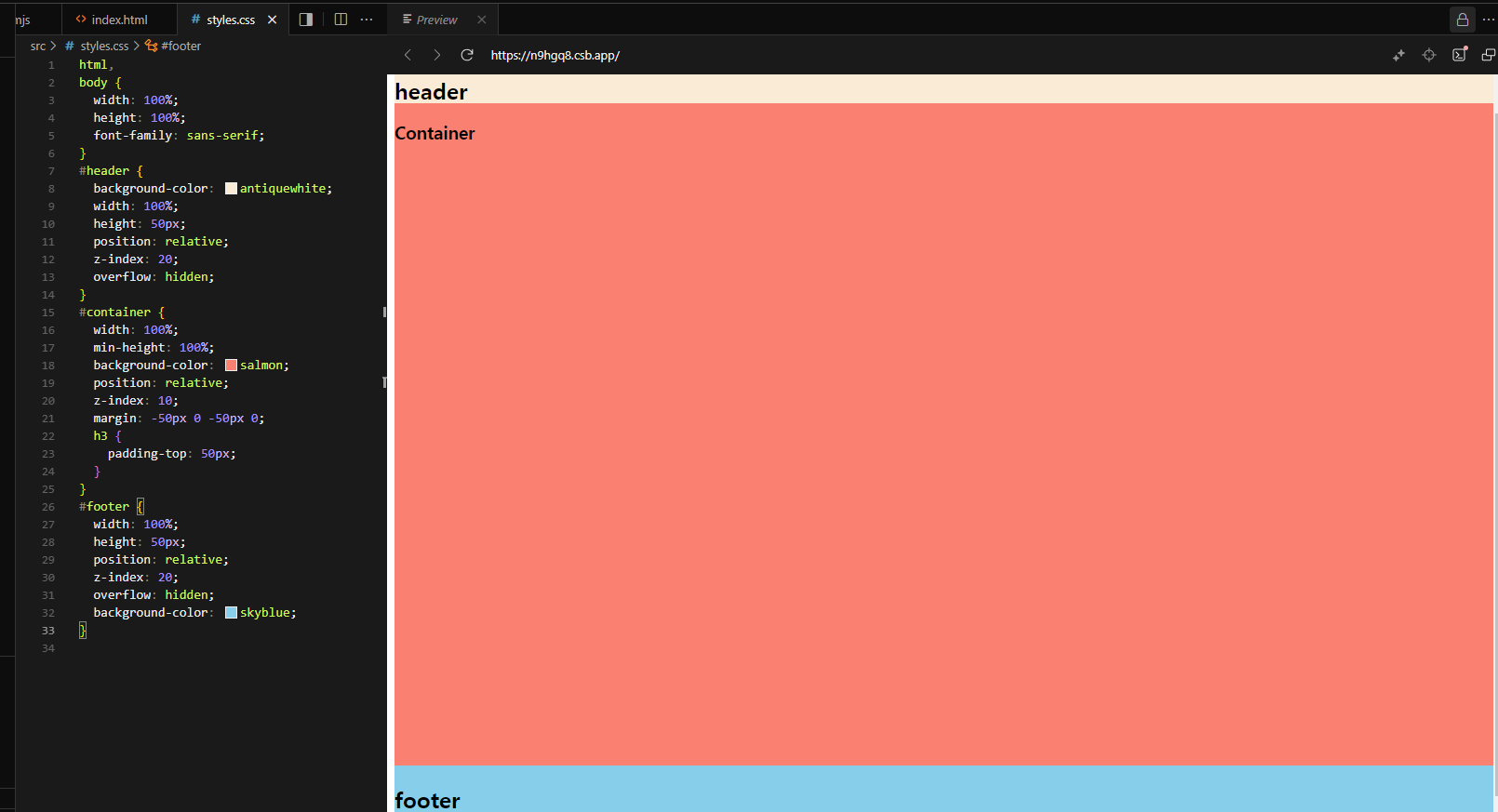
min-height:100% 를 이용해서 footer를 화면아래에 고정하기
/* html */headercontainer footer /* css */ html, body{width:100%height:100%}html{width:100%;height:100%}body{width:100%;height:100%} html과 body에 height:100%를 적용시킵니다. #header{width:100%;height:50px;position:relative;z-index:20;overflow:hid
lemonweb.tistory.com

위의 블로그를 보면서 따라 해 봤다.
하면서 몇 가지 궁금한 점이 생겼는데,
margin: -50px 0 -50px 0; 부분이 없으면 레이아웃 사이에 틈이 생기는 이유
컨테이너가 min-height: 100%로 설정되어 있어서, 화면의 전체 높이를 차지하려고 한다. 이것과 관련이 있는 것 같은데 먼가 이해가 정확하게 되지 않는다..
왜지?!?!!
footer이 맨 아래에 위치할 수 있게 되는 이유는 알겠다.
헤더가 맨 위에 위치하고, 컨테이너는 헤더 바로 아래에 위치한다.
컨테이너가 min-height: 100%로 설정되어 있으니 화면 전체를 차지하려고 하고 이로 인해 푸터가 밀려서 화면 하단에 위치하게 되는 것.
화면 전체가 800px라고 치면 헤더와 푸터의 높이 100px를 빼고 700px 만큼 차지하려는 것.
| 🌱 공간이 생기는 이유를 이해하지 못했다. 질문하기!! 🌱 min-height 관련 내용 정리하기 |
'TIL' 카테고리의 다른 글
| TIL : 제로초 강의(6편) (0) | 2024.04.24 |
|---|---|
| TIL : 제로초 강의 / OAuth 클라이언트 생성해 보기 (0) | 2024.04.24 |
| Rest API (1) | 2024.04.22 |
| TIL : JWT (0) | 2024.04.19 |
| TIL : Oauth의 개념 공부 (0) | 2024.04.18 |
Comments

