Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- GIT
- 코드스테이츠
- section태그와 article태그의 차이점
- placeholder
- block 박스
- Scope
- 시맨틱
- CSS Object Model
- flex box
- 템플릿 문자열
- 프로그래머스
- 객체지향프로그래밍
- CSS 박스모델
- BOM
- 외계행성의 나이
- Code States
- display와 visibility
- 깃허브
- 오블완
- github
- 스코프
- history API
- opacity
- HTML요소
- javascript
- HTML5문서
- overflow: hidden
- Til
- 티스토리챌린지
- CSS 스타일
Archives
- Today
- Total
해말그미의 코딩공부
TIL : 반응형 웹 2 본문
https://www.youtube.com/watch?v=yRyphOqSFKo&list=PLFeNz2ojQZjvPhBMUy3-641YBOOyLrXYS&index=1
위 강의를 요약한 블로그 글입니다.
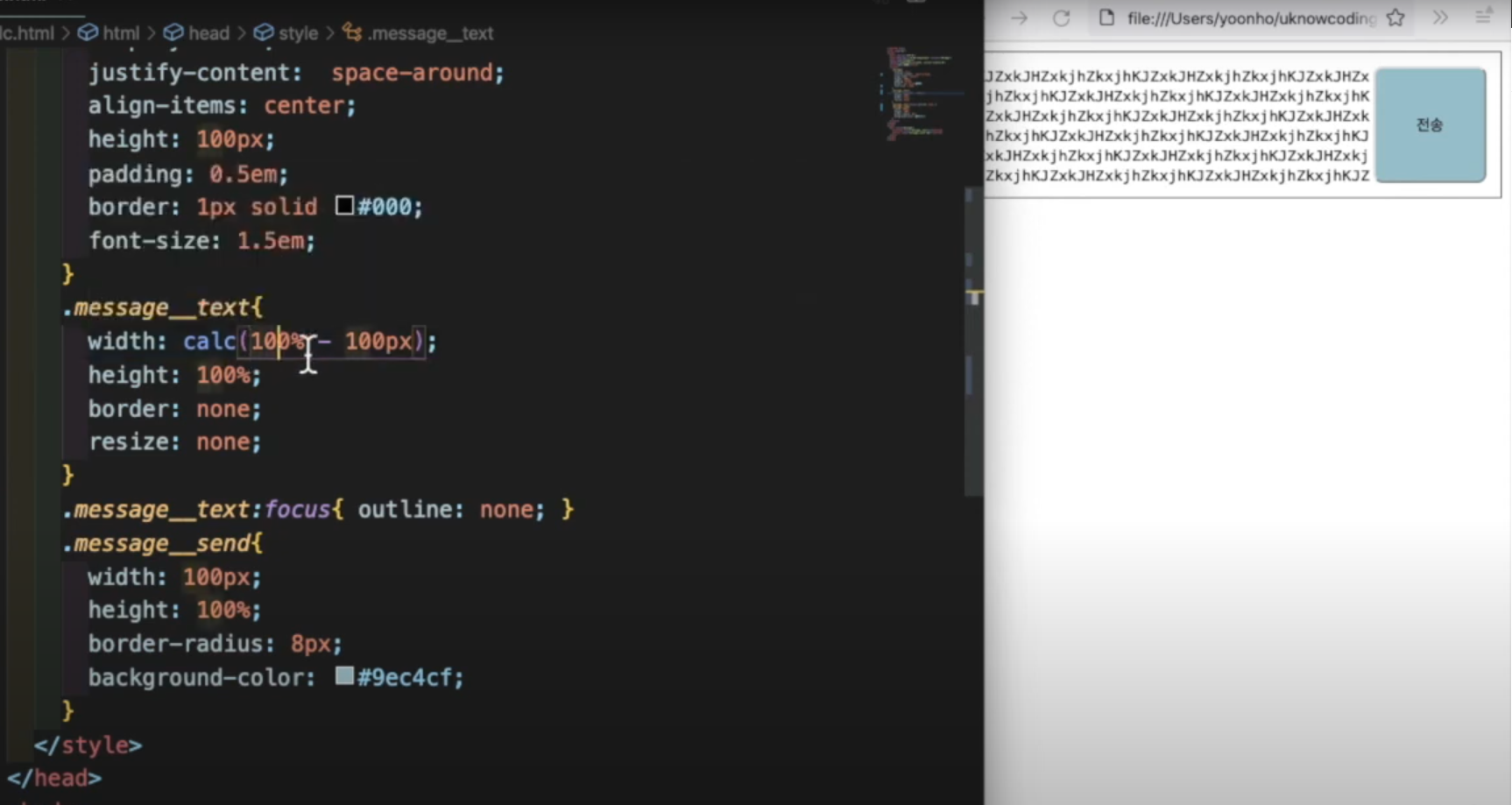
🌼 함수 개념과 calc()
css함수 calc()를 이용하면 계산식의 결과를 속성값으로 지정할 수 있다.
width: calc()

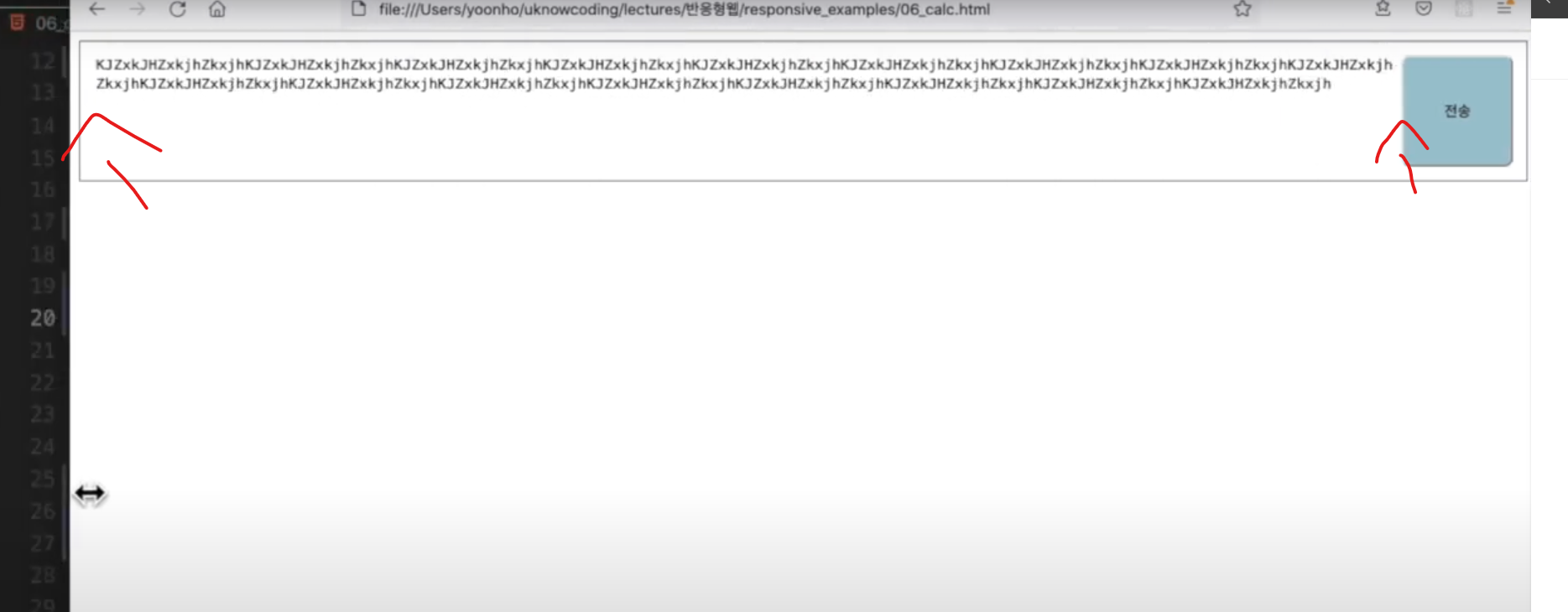
메시지 창을 80%하고 전송버튼을 20% 하면 창의 크기를 늘렸을 때 버튼이 너무 커져서 별로고,
전송버튼을 100px로 하고 메세지 창을 80%으로 하면 20%에서 100px 뺀 만큼의 여백이 생긴다.
그럴 때 width: calc()를 사용해준다.
width: calc(100%-100px);

브라우저가 넓어져도 여백이 생기지 않음
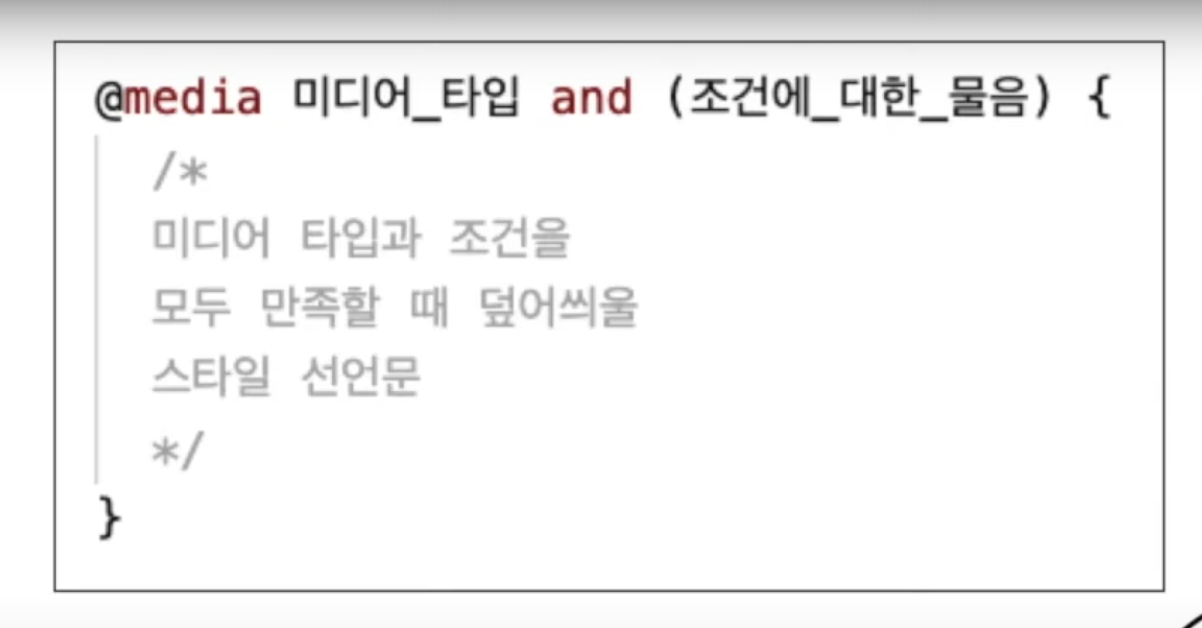
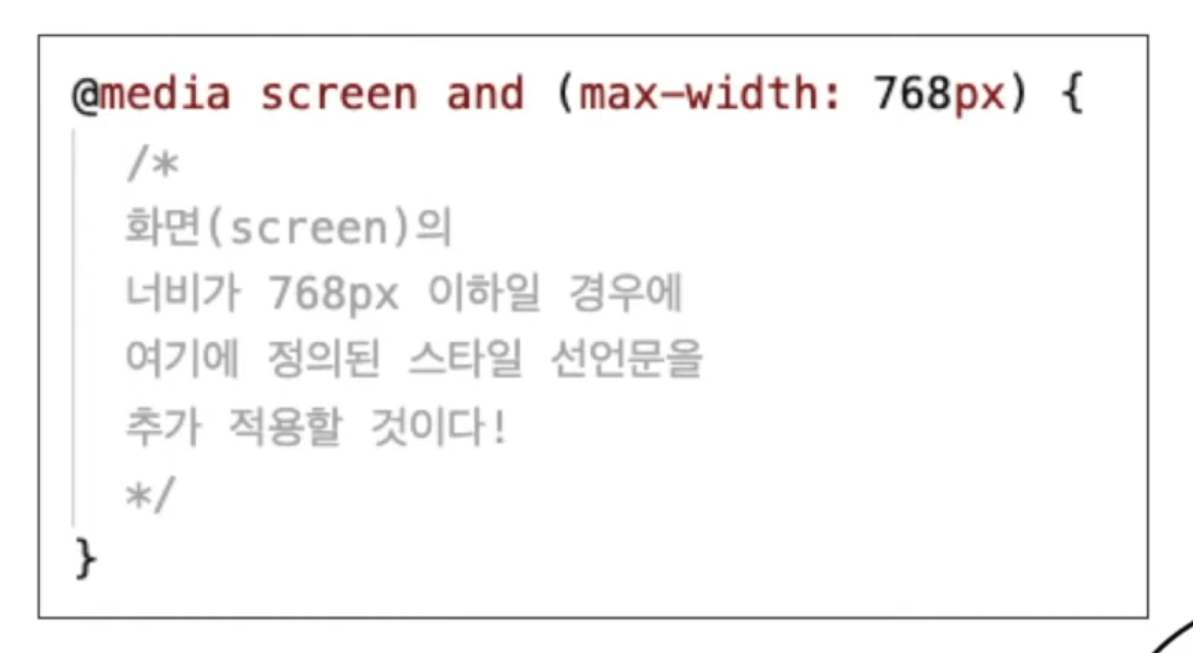
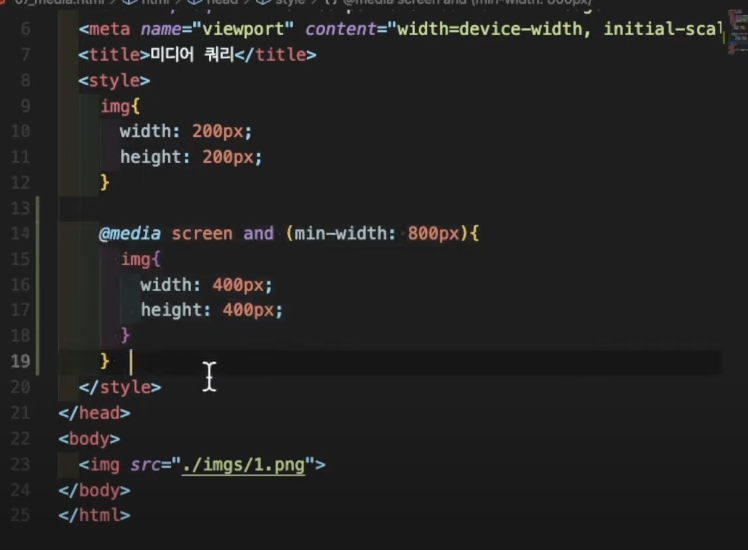
🌼 미디어 쿼리
미디어 타입을 인식하고, 콘텐츠를 읽어 들이는 기기나 브라우저의 물리적 속성을 감지할 수 있는 유용한 장치(기능).



🌼 가변 이미지
사진이 원래 크기보다 커지면 픽셀이 깨지고 보기 좋지 않음
그럴 땐 max-width를 지정해 준다.
- picture와 source 요소는 이미지를 미디어 조건에 맞게 선택적으로 불러올 수 있는 요소이다.
<picture>
<source srcset="이미지1" media="(min-width:800px)"> // 미디어 조건에 부합하면 이미지1을 보여준다
<img src="이미지"> // 기본 이미지
</picture>
🌼 가변 동영상
=> 추가 공부 필요
🌼 모듈화 디자인
컴포넌트란 독립적이고 재사용이 가능한 모듈을 뜻한다.
모듈화란? 개별 컴포넌트를 하나의 조립 부품(모듈)으로 보고 작업하는 것.
모듈화가 주는 이점
반응형 컴포넌트를 만들고, 그것들을 조립해 하나의 페이지를 만들면 페이지는 자연스럽게 반응형 페이지가 된다.
페이지의 일관성을 유지하기가 용이하다.
- reset.css
| 🌱 실습하면서 다시 정리하기 |
'TIL' 카테고리의 다른 글
| TIL : 반응형 웹 3 (0) | 2024.08.05 |
|---|---|
| TIL : 반응형 웹 1 (0) | 2024.08.02 |
| TIL : 24.07.24 (0) | 2024.07.24 |
| TIL : 24.07.23 (0) | 2024.07.23 |
| TIL : 24.07.22 (0) | 2024.07.22 |
Comments




