| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS 박스모델
- 템플릿 문자열
- overflow: hidden
- Til
- 시맨틱
- github
- Code States
- HTML요소
- 프로그래머스
- opacity
- 오블완
- history API
- block 박스
- GIT
- 티스토리챌린지
- 외계행성의 나이
- section태그와 article태그의 차이점
- CSS 스타일
- flex box
- Scope
- placeholder
- BOM
- 객체지향프로그래밍
- javascript
- display와 visibility
- CSS Object Model
- 깃허브
- 코드스테이츠
- HTML5문서
- 스코프
- Today
- Total
해말그미의 코딩공부
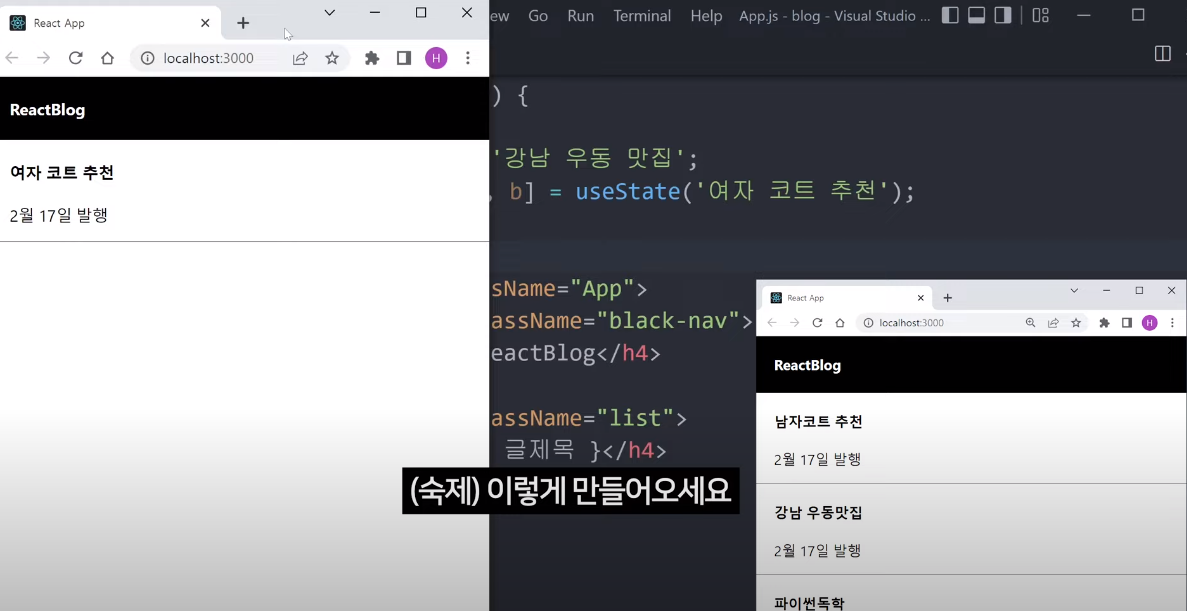
state 쓰기 본문
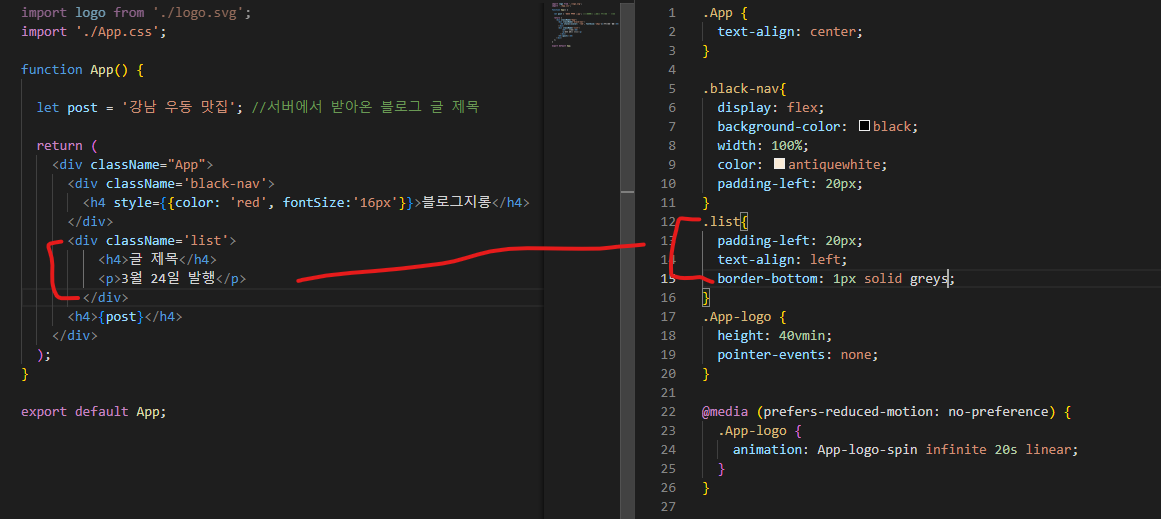
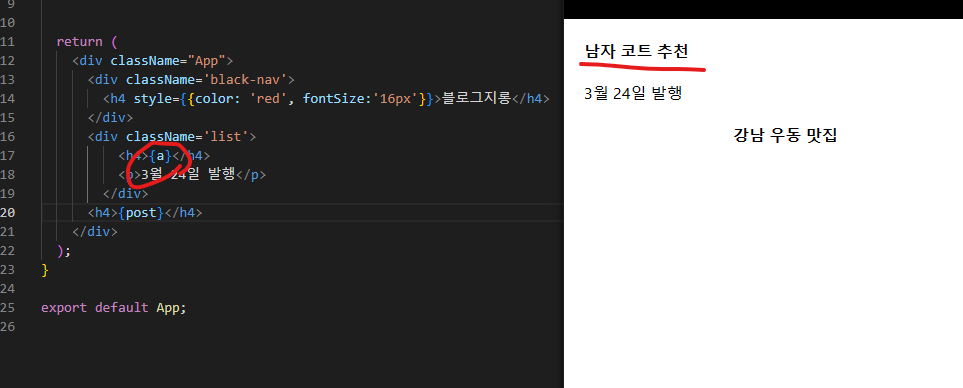
블로그에 글을 진열할것임

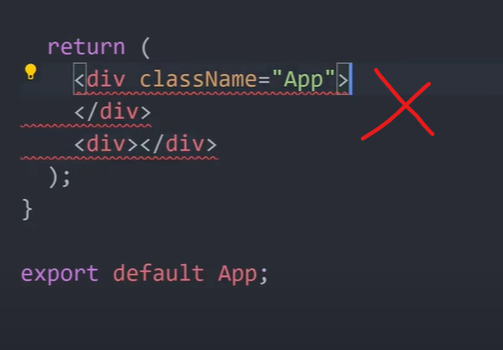
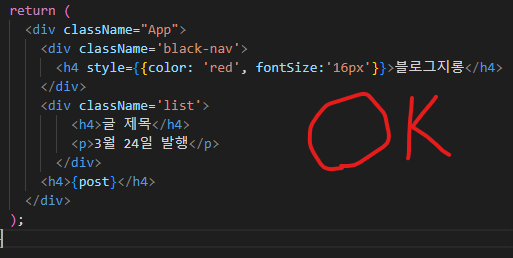
html 레이아웃을 짤 때 주의할 점
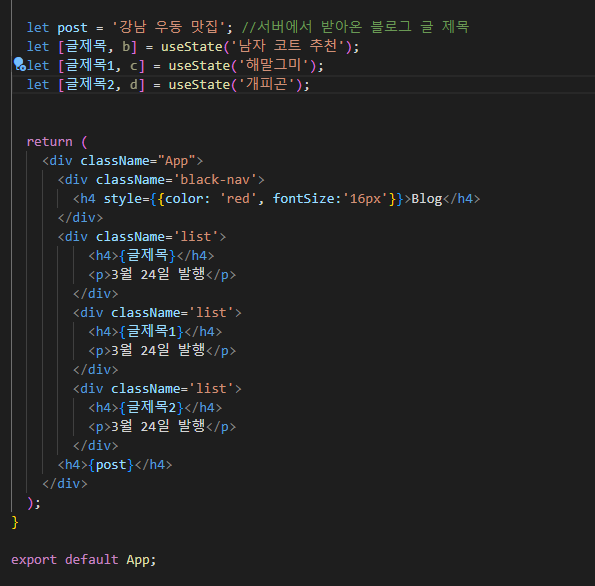
return () 소괄호 안에다가 구조 다 짜야 한다
return () 안에는 병렬로 태그 2개 이상 기입금지


중요한 기능 state
중요한 자료를 저장할 땐 변수를 쓴다
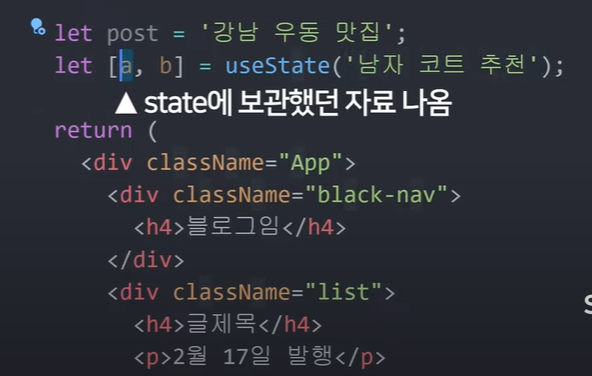
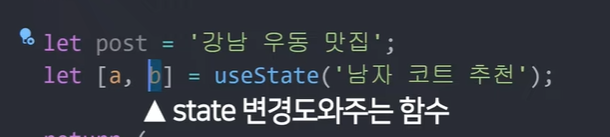
state 만드는 법
리액트에선 자료를 잠깐 보단하고 싶을 땐 state를 써도 된다.
이걸 쓰고 싶으면 useState 라는 함수를 쓴다.
이것을 어떻게 쓰는가?
처럼 자료를 뽑는 문법을 쓰면된다. 변수랑 비슷한 state문법 사용법
정리하면
1. useState 가져오기
2.
3.let[작명, 작명]
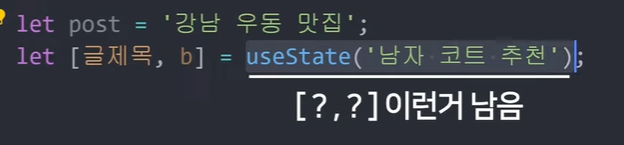
여기서 a는 state 에 보관했던 자료가 나온다


변수처럼 보관했다가 쓸수 있다
b는 state 변경을 도와주는 함수이다

(참고)Destructuring문법
let num = [1,2]; array자료
여기 있는 1과 2를 변수로 빼고 싶을 때 사용한다
let a = num[0];
let c = num[1];
이것을
let [a,c] = [1,2]; 이렇게도 할 수 있다

['남자 코트 추천', 함수]남음
새로운 문법을 배웠으면 언제 쓸지도 생각해 봐야 한다.
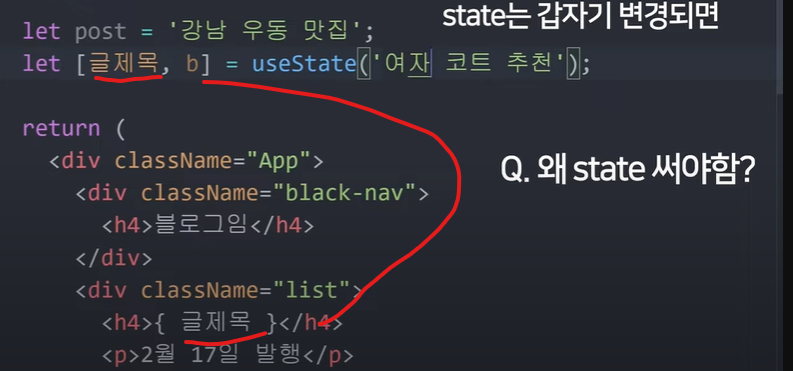
state는 변수가 있는데 왜 굳이 쓸까??
차이점은 변수는
유저가 수정했거나 , 데이터를 새로 받아왔거나 해서 바꼈다면?
일반 변수는 갑자기 변경되면 html.에 자동으로 반영이 안된다.
{안에 변수도 바꿔줘야 한다}

state는 쓰던 html은 자동 재렌더링 된다.
즉 , 변동시 자동으로 html에 반영되게 만들고 싶으면 state 쓰면 된다.
사이트 제목 같은 것은 state 로 쓸 필요 없음


'React' 카테고리의 다른 글
| div가 많으면 component (0) | 2023.03.26 |
|---|---|
| state가 array/object라면? (1) | 2023.03.26 |
| state변경 (0) | 2023.03.25 |
| jsx 문법 (0) | 2023.03.24 |
| 리액트 설치 및 파일 설명 (0) | 2023.03.24 |




