Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- github
- Code States
- javascript
- block 박스
- Scope
- opacity
- HTML5문서
- CSS Object Model
- flex box
- section태그와 article태그의 차이점
- GIT
- display와 visibility
- 코드스테이츠
- 객체지향프로그래밍
- 티스토리챌린지
- Til
- 스코프
- HTML요소
- CSS 스타일
- overflow: hidden
- 외계행성의 나이
- 시맨틱
- history API
- 프로그래머스
- placeholder
- BOM
- 깃허브
- CSS 박스모델
- 오블완
- 템플릿 문자열
Archives
- Today
- Total
해말그미의 코딩공부
API 본문
하나의 웹사이트는 프런트엔드, 백엔드로 구성이 되어 있다.
프론트와 백엔드가 소통하는 언어를 API라고 보면 된다.
그들만의 약속(이러한 데이터 양식으로 주고 받자)
그래서 이 양식을 알아야 데이터를 요청하고 받을 수 있다.
공공데이터포털이라고 대용량의 데이터를 제공해 주는 웹이 있다.
우리는 개발자로서 데이터에 의미를 부여하고 가치를 창출하는 일을 해야 한다.
대부분의 api는 인증키를 요구한다. 그래도 누군지는 알고 정보를 줘야지 하는 생각!
백엔드에 데이터를 요청할 때 url을 통해 할 수 있다.
url을 호출한다는 것은 공공데이터에 있는 백엔드에 가서 헤이 나 url에 맞는 데이터 좀 보내줄래?라고 하는 것임
이 데이터는 인터넷 사정에 따라 빨리 올 수도 느리게 올 수도 있다.

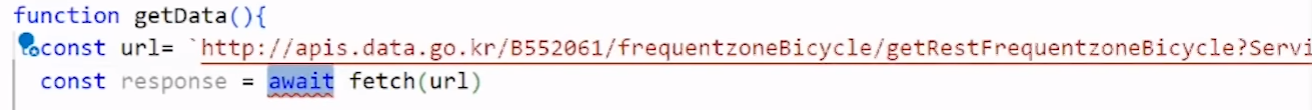
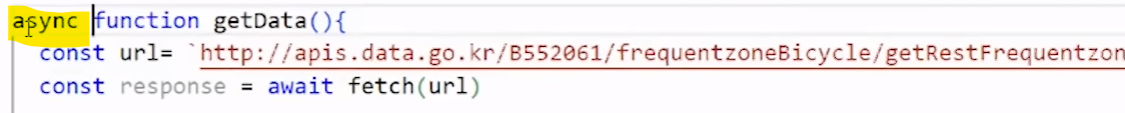
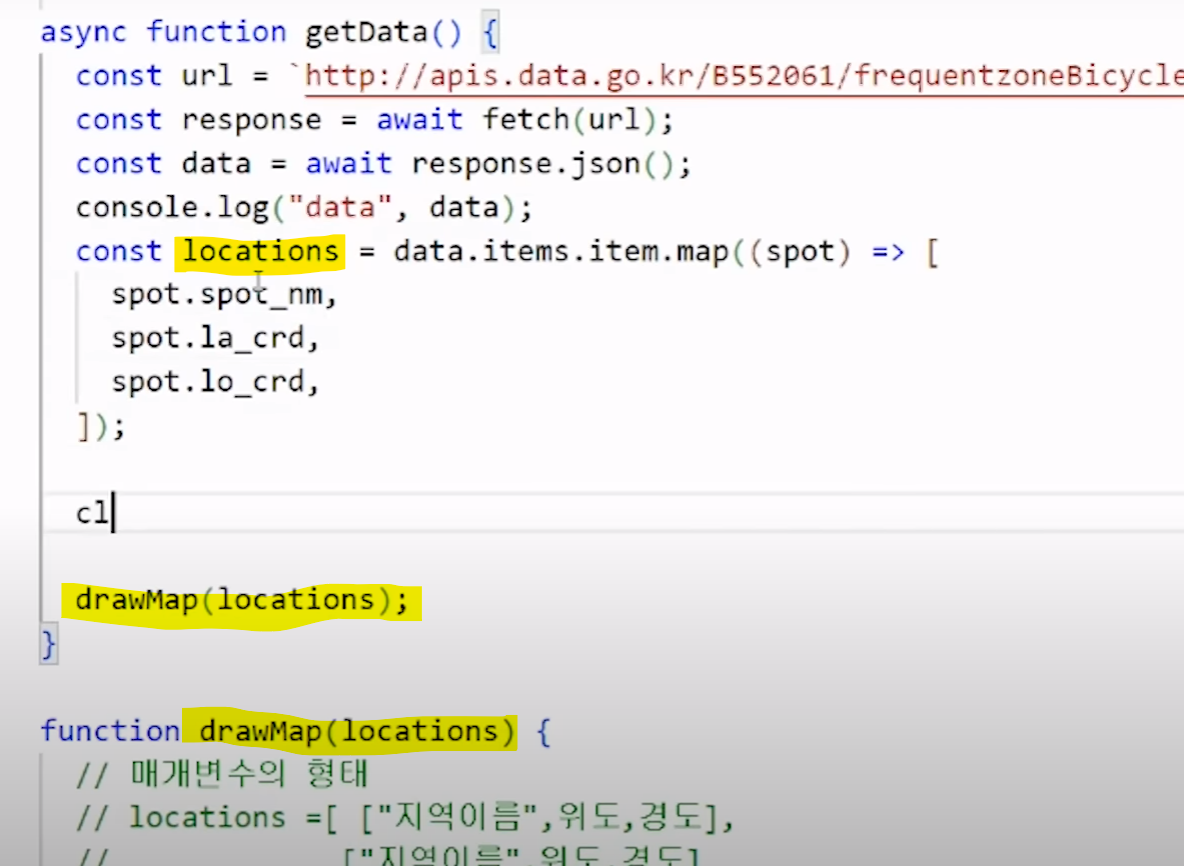
fetch(url)을 좀 기다려 줘야 한다 해서 await이란 말을 씀 await을 쓰려면 함수 앞에 async를 써줘야 한다.

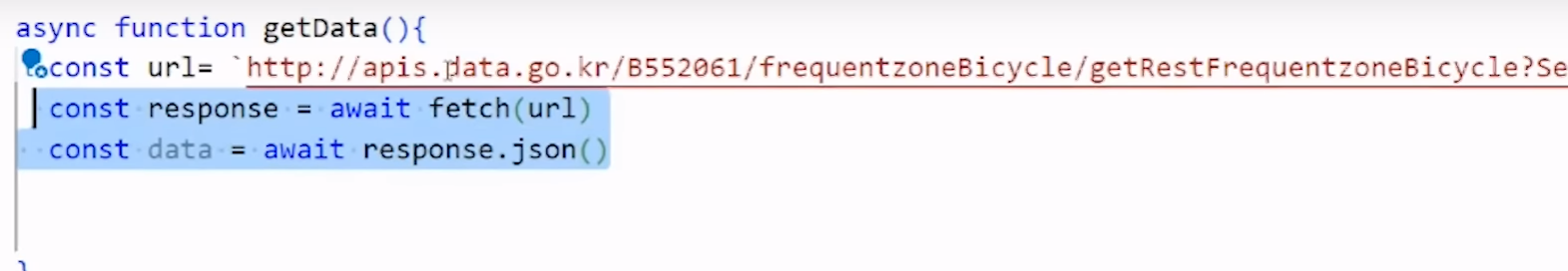
데이터가 오면 response데이터를 받으면 그중에서도 우리가 쓰고 싶은 json데이터만 뽑아다가 data에 넣어준다

위의 밑줄 친 두줄이 api를 부르는 가장 기본적인 명령어이다.

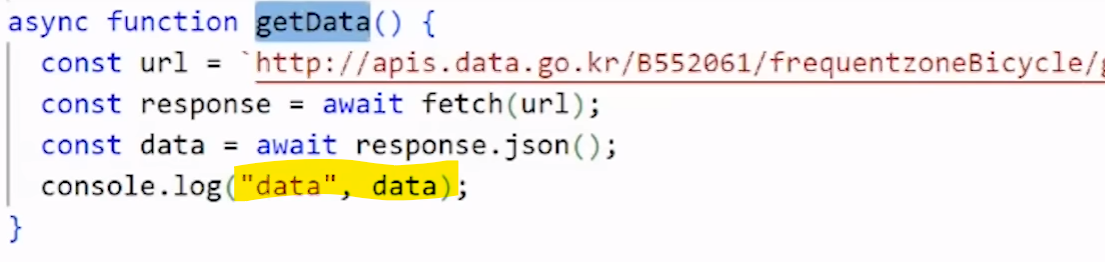
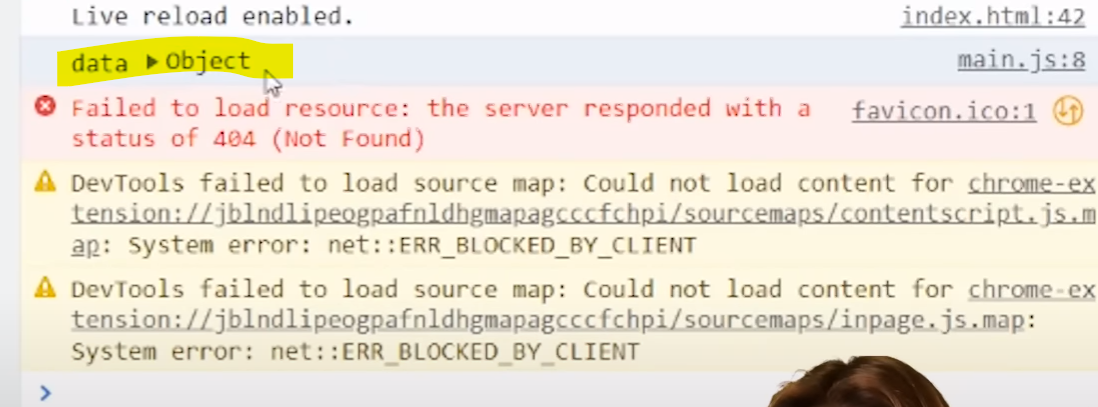
콘솔에 찍어서 함수를 호출하면

위와 같이 뜬다.

이렇게 하면 자전거 사고 다발지역이 뜹니다.
| 참조 : 코딩알려주는 누나 |
Comments
