| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 깃허브
- display와 visibility
- 스코프
- GIT
- Code States
- CSS Object Model
- HTML5문서
- block 박스
- 외계행성의 나이
- 템플릿 문자열
- javascript
- flex box
- github
- 코드스테이츠
- 프로그래머스
- placeholder
- 시맨틱
- section태그와 article태그의 차이점
- HTML요소
- 오블완
- Scope
- 티스토리챌린지
- BOM
- CSS 스타일
- 객체지향프로그래밍
- opacity
- history API
- Til
- CSS 박스모델
- overflow: hidden
- Today
- Total
해말그미의 코딩공부
postman 본문
웹 개발에서 사용하는 대표적인 클라이언트는 브라우저입니다. 브라우저는 서버에 HTTP 요청을 보낼 수 있는 훌륭한 도구이지만, 주로 웹 페이지를 받아오는 GET 요청에 사용합니다. 브라우저의 주소창에 URL을 입력하면, 해당 URL의 root-endpoint로 GET 요청을 보냅니다. 테스트를 위해 GET 요청이 아닌 다른 요청을 보내려면, 개발자 도구의 콘솔 창에서 Web API fetch를 사용해야 합니다.
매번 코드를 작성할 수는 있습니다. 그러나 테스트를 위해 매번 코드를 작성하는 것은 상당히 번거로운 작업입니다. 매번 코드를 작성하는 것 대신에, HTTP 요청을 테스트할 수 있는 다양한 API 테스트 도구들이 있습니다. 이러한 API 테스트 도구는 클라이언트 입장에서 서버 API를 테스트하거나, API를 만드는 과정에서 매우 유용합니다.
postman 사용하기
먼저, 이미 만들어져 있는 API 서버가 주어지는 경우를 생각해 보겠습니다. HTTP로 소통하기 위해서는 API 서버의 endpoint가 URL로 주어져야 합니다. 예를 들어, 다음과 같은 API 문서가 있다고 가정하겠습니다.
(API가 두 시스템(어플리케이션)이 상호작용(소통) 할 수 있게 하는 프로토콜의 총집합이라면,
ENDPOINT는 API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL이라 할 수 있다.)
GET 요청하기
작성한 모든 메세지를 조회합니다.

응답은 다음과 같은 JSON 형식입니다
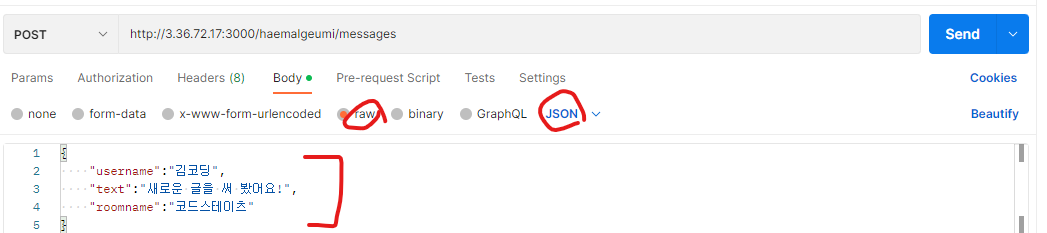
POST 요청하기
GET 요청은 브라우저로도 충분히 테스트할 수 있습니다. POST 요청은 GET 요청과 다르게 본문(body)을 포함하는 경우가 많습니다.

- JSON 형식으로 보낼 때에는, raw를 선택합니다.
- 본문을 입력합니다. 앞서 JSON을 선택했으므로, 유효한 JSON을 적어주어야 합니다. API 문서에 따르면 username, text, roomname 을 형식에 맞게 적어주어야 합니다.
메시지 초기화

ID가 작성한 메시지를 초기화합니다.
응답은 다음과 같은 JSON 형식입니다.
