TIL
TIL : 24.07.23
해말그미
2024. 7. 23. 19:48
🌼 useLocation
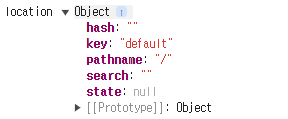
const location = useLocation();
cosole.log("location", location)했을 때, 아래와 같이 여러 정보들이 나온다.

< useLocation을 사용해야 하는 경우 >
👉 현재 경로가 필요할 때
컴포넌트 내에서 현재 경로(pathname)를 참조하여 특정 동작을 수행해야 할 때.
const location = useLocation();
console.log(location.pathname); // 현재 경로를 출력
👉 쿼리 파라미터를 읽어야 할 때
URL에 포함된 쿼리 스트링을 파싱하고 사용할 때.
const location = useLocation();
const searchParams = new URLSearchParams(location.search);
const paramValue = searchParams.get('paramKey');
👉 위치 상태를 확인해야 할 때
페이지 이동 시 함께 전달된 상태를 확인하고 사용할 때.
const location = useLocation();
const state = location.state;
console.log(state);
👉 경로 변경을 감지해야 할 때
경로 변경에 따라 특정 작업을 수행해야 할 때.
const location = useLocation();
React.useEffect(() => {
// 경로 변경 시 작업 수행
}, [location]);
🌼 useCallback 공부
useCallback은 인자로 전달한 콜백 함수 그 자체를 메모제이션 하는 것
아래 블로그를 참고해서 공부했다!
[React] 다시 한번 useCallback을 파헤쳐보자
useCallback 또한 메모이제이션 기법으로 컴포넌트 성능을 최적화 시켜주는 도구이다. 앞서 알아본 useMemo을 복습하면 useMemo는 자주 쓰이는 값을 메모이제이션 즉 캐싱해준다. 그리고 그 값이 필요
velog.io
<추가 공부 할 것>
| 🌱 usecallback 기능 만들어 보기 🌱프로젝트에서 사용했던 useLocation 정리 |