코드스테이츠 44기 3일차
- CSS 스타일을 적용할 수 있는 방법
인라인 스타일 - 같은 줄에서 스타일을 적용내부 스타일 시트 - 별도의 파일 없이 <style> 요소 내에 작성
외부 스타일 시트 - <link> 태그를 이용해 style.css파일과 연결 시키는 것
- 선택자 id와 class(CSS 속성을 적용할 대상을 선택하는 방법 CSS selector)
단 하나의 요소에만 적용됨
class - .으로 선택, 동일한 값을 갖는 요소 많다.
- Font
굵기: font-weight
밑줄, 가로줄: text-decoration
자간: letter-spacing(글자 사이의 간격) word-spacing(단어 사이의 간격)
행간: line-height(줄 간격을 조절)
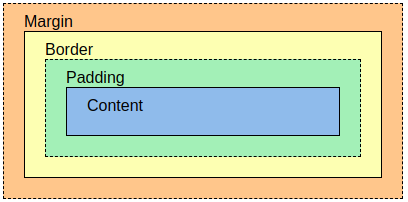
- CSS 박스모델

각가의 태그들의 웹페이지에 표시될 때 부피감을 얘기한다.
위와 같은 테두리는 박스모델 기준점을 제시하기에 중요하다.
아래는 border:10px solid red; 와 같은 속성을 준 것이다.

여기서 padding:20px; 속성을 주면 글자와 테두리 사이의 간격이 넓어진다 (패팅을 입혀주듯이)

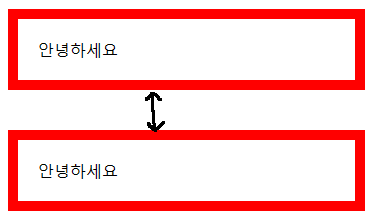
테두리와 다른 요소들 사이의 간격을 넓혀주는 것은 margin
즉,element(요소)와element 사이의 간격

블럭 요소는 화면전체를 사용하는 특성을 가지고 있는데 화면 전체를 쓰고 싶지 않으면 width(너비) 나 height(높이)를 쓰면 된다
인라인방식에서는 width 나 height 값이 무시된다.
| 줄 바꿈이 되는 박스(block) | 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline 박스 | 줄 바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는 inline-block 박스 |
block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않는다.
- FLEX
레이아웃은 컨텐츠를 잘 정리정돈해서 구조화하는 것
flex는 레이아웃을 짜는 것.
flex를 쓰기 위해 알고 있어야 하는 태그는
| <container> <item></item> <item><item> </container> |
와 같은 부모와 자식이 있는 구조로 되어있다.
container 와 item 에 주는 속성이 나뉘어져 있어서 구분 할 수 있어야 한다.
부모 태그 안에 display:flex; 를 주면 자식의 성격이 좀 달라진다.