React
state변경
해말그미
2023. 3. 25. 23:07
글 제목 3개 만드는 숙제

좋아요 버튼이랑 & 갯수 ui 만들기

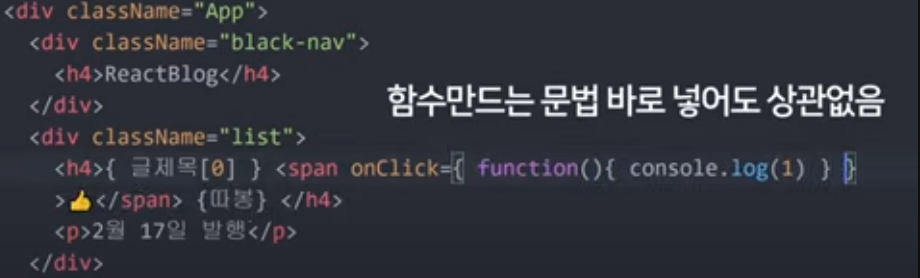
버튼 태그로 만들 수 있지만 별로 안이뻐서 span 으로 만들어 준다.
거기에 클릭 기능을 부여해 줄 수 있다.

따봉을 눌렀을 때 옆에 있는 숫자를 증가 시킬려면??
숫자를 state 로 만들면 좋을 것 같다.
onClick 쓰는 법
어떤 html 요소를 클릭했을 때 자바스크립트를 실행시켜 준다
요소에 이벤트 핸들러를 넣어준다 onClick

함수는 긴 코드를 한 단어로 묶어주는 문법


state는 등호 = 으로 변경하면 안된다.
state변경용 함수를 써야 html 재렌더링도 잘된다.

위 글을 해석해 보면 span 을 클릭했을 때 함수가 실행되고 state가 1로 바뀐다.
배운거 정리하자면
1. onClick쓰는 법 onClick={}안엔 함수 넣어야 한다.
2.state 변경하는 법 변경은 변경함수를 써야 한다.
버튼 누르면 해말그미가 바보로 바뀌도록(숙제)